Arduino ile Nokia 5110 ekranı kullanımı
Arkadaşlar merhaba, bu uygulamamızda Arduino UNO ile Nokia 5110 ekranına mesafe sensöründen aldığımız verileri yazdıracağız. Bunun yanında başlangıçta LCD ekrana resim çizdirip, bir çıt-çıt buton yardımı ile LCD ekranı uyku moduna sokup çıkartacağız. Yani LCD ekranın bir çok özelliğini kullanmış olacağız bu uygulama ile.
Bu uygulama için kullanılacak malzemeler:
Nokia 5110 ekranı, hem ucuz fiyatlı olması, hem de kolay kullanımlı olması ile hobi projelerinde sıkça kullanılan bir eleman. Ekran 84×48 piksel büyüklüğünde bir grafik LCD ekran olup 3.3V ile besleniyor.
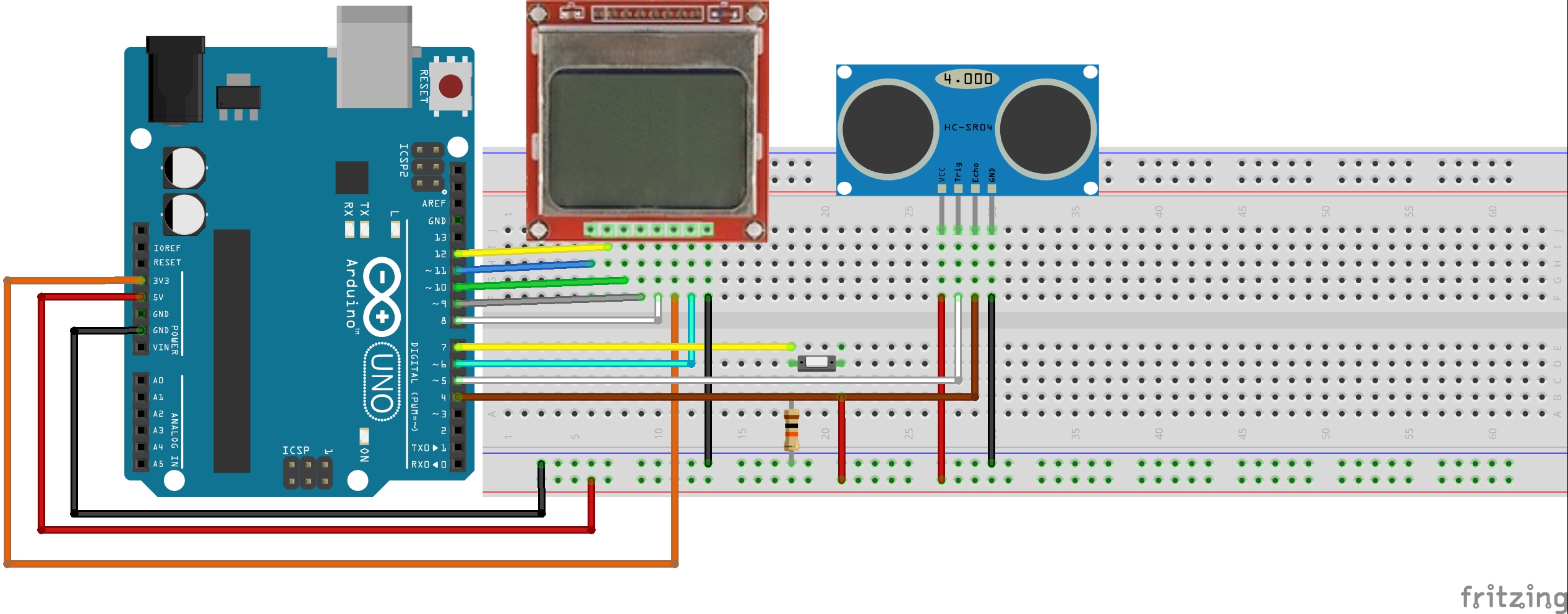
Devrenin bağlantılarını aşağıdaki gibi yapmanız gerekiyor:

Burada ultrasonik sensör ile mesafeyi ölçüp LCD ekranda göstereceğiz. Butonu ise LCD ekranı uyku moduna sokup çıkartmak için kullanacağız.
LCD ekranı kullanmak için buradan kütüphanesini indirip arduino/library/ klasörüne atmamız gerekiyor. Kütüphane fonksiyonlarına bakarsak;
myGLCD.InitLCD() LCD ekranı başlatır,
myGLCD.setFont(degisken) LCD ekrana yazdırmak için kullanacağımız fontu ayarlar. Bu fonksiyon içine SmallFont, MediumNumbers, BigNumbersyazılabilir. İsminden de anlaşılacağı gibi bu değişkenler yazı ya da rakam boyutunu değiştirir,
myGLCD.setContrast(degisken) Kontrast ayarını yapar. Değişken olarak 0-70 arasında bir değer girilmelidir,
myGLCD.clrScr(); Ekranı temizler,
myGLCD.print(“metin”,X,Y); Bu fonksiyon ile ekrana yazı yazdırıyoruz. İlk değişken yazdırılacak metin, ikinci ve üçüncü değişken ise metnin ekranda geleceği koordinatlardır. X ve Y için daha öncesinden tanımlı LEFT,RIGHT veya CENTER değişkenleri kullanılabilir.
NOT: Eğer birazdan yazacağım hazır koddaki grafiği değiştirmek istemiyorsanız, resim oluşturma ile ilgili kısımları yapmanıza gerek yoktur. Direk olarak kodu kullanabilirsiniz.
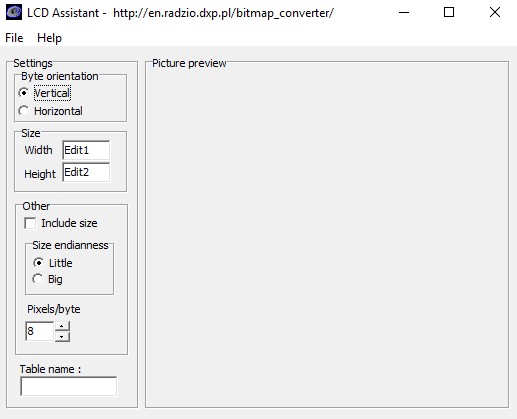
myGLCD.drawBitmap(X,Y,grafik_ismi,x’,y’); Ekrana düşük çözünürlükteki grafikleri çizdirmeye yarar. Bu konuya biraz daha uzun değinmek gerekiyor. Ekrana grafik çizdirmek için öncelikle buradan LCDAssistant programını indirmemiz gerekiyor. Programı indirdikten sonra karşımıza aşağıdaki gibi bir ekran geliyor.

File–>Load Image sekmesinden uygun bir resim seçiyoruz. Uygun resimden kastım siyah beyaz ve düşük çözünürlüklü olması. Normal bir resmi siyah beyaz yapmak için photoshop veya buradaki internet sitesinden yararlanabilirsiniz. Önemli nokta düzenlediğiniz fotoğrafı .bmp uzantısı ile kayıt etmeniz gerekiyor. Resmi load ettikten sonra yine File menüsünden Save Output ile bir çıkış almanız gerekiyor. Çıkışı kayıt ederken .c uzantısı ile kayıt etmeniz ve bu dosyayı yazdığınız arduino kodu ile aynı dosyaya koymanız gerekiyor.

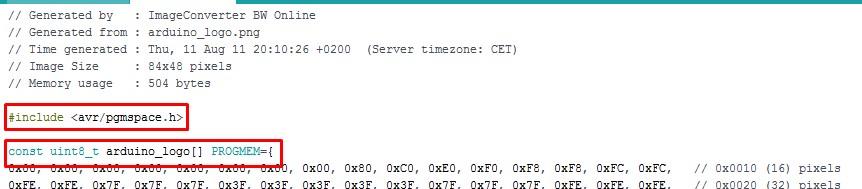
Üstte yazan ve LCDAssistant programından aldığımız C kodlarımızda ufak değişiklikler yapmamız gerekmekte. Önce en başa #include ile başlayan satırı ekliyoruz ve bir alt satırında ise PROGMEM = { değişikliğini yapmamız gerekiyor.
#include <LCD5110_Basic.h> // LCD kütüphanemizi ekliyoruz
LCD5110 myGLCD(8,9,10,11,12); // LCD pinlerimizi tanıtıyoruz
extern uint8_t BigNumbers[]; //Kullanacağımız fontlar için eklemeler yapıyoruz.
extern uint8_t SmallFont[];
extern uint8_t arduino_logo[]; //Programın başlangıcında Arduino Logosunu göstereceğiz bu yüzden bunu ekliyoruz
int trigPin = 3; //Ultrasonic sensörün trig ve echo pinleri
int echoPin = 2;
int sure=0;
float mesafe=0;
int lcd_ledi = 6;
int buton_pini = 7;
int buton_durumu = 0;
void setup()
{
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
pinMode(lcd_ledi,OUTPUT);
digitalWrite(lcd_ledi,HIGH); //ekran ışığını açıyoruz
myGLCD.InitLCD(); //LCD ekranı başlatıyoruz
myGLCD.drawBitmap(0, 0, arduino_logo, 84, 48); //Arduino logosunu ekrana çizdiriyoruz
delay(4000);
for (int i=0; i<2; i++) //invert komutu ekranın tersinin alınması için. Yani ekranda siyah olan yerler beyaz, beyaz yerler ise siyah oluyor.
{
myGLCD.invert(true);
delay(500);
myGLCD.invert(false);
delay(500);
}
myGLCD.clrScr(); //Ekran temizlenir
}
void loop()
{
//TrigPin'e 10 mikrosaniye 5v gönderilir.
digitalWrite(trigPin, LOW);
delayMicroseconds(5);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
sure = pulseIn(echoPin, HIGH); //EchoPin'den gelen 5v süresi pulseIn fonksiyonuyla alınır.
mesafe = (sure/2) / 29.1; //Süre ses hızına bağlı olarak cm cinsinden mesafye çevrilir.
if (mesafe <= 0){ //Mesafe 50 cm'den büyükse mesafe 50'ye eşitlenir.
mesafe=0; //Aynı şekilde hatalı bir şekilde negatif bir değer gelirse mesafe 0'a eşitlenir
}
else if(mesafe >= 50){
mesafe = 50;
}
myGLCD.setFont(SmallFont); // küçük font kullanımı açılır
myGLCD.print("Mesafe:",LEFT,10); //ekrana "mesafe" yazdırılır
myGLCD.setFont(BigNumbers); //mesafeyi yazdırmak için büyük yazı tipini kullanıyoruz.
myGLCD.printNumI(mesafe,40,20); //ekrana 100ms'de bir mesafeyi yazdırıyoruz
delay(100);
myGLCD.clrScr(); //ekranı temizliyoruz
//LCD ekran uyku modu kullanımı
if(digitalRead(buton_pini) == HIGH && buton_durumu == 0){ //butona her basıldığında LCD ekran uykuda değilse uykuya sokar, uykuda ise uyandırır
digitalWrite(lcd_ledi,LOW);
myGLCD.enableSleep();
buton_durumu = 1;
delay(300);
}
if(digitalRead(buton_pini) == HIGH && buton_durumu == 1){
digitalWrite(lcd_ledi,HIGH);
myGLCD.disableSleep();
buton_durumu = 0;
delay(300);
}
}
// Generated by : ImageConverter BW Online
// Generated from : arduino_logo.png
// Time generated : Thu, 11 Aug 11 20:10:26 +0200 (Server timezone: CET)
// Image Size : 84x48 pixels
// Memory usage : 504 bytes
#include <avr/pgmspace.h>
const uint8_t arduino_logo[] PROGMEM={
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0xC0, 0xE0, 0xF0, 0xF8, 0xF8, 0xFC, 0xFC, // 0x0010 (16) pixels
0xFE, 0xFE, 0x7F, 0x7F, 0x7F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x7F, 0x7F, 0x7F, 0xFE, 0xFE, 0xFE, // 0x0020 (32) pixels
0xFC, 0xFC, 0xF8, 0xF0, 0xF0, 0xE0, 0xC0, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0xC0, 0xE0, // 0x0030 (48) pixels
0xF0, 0xF0, 0xF8, 0xFC, 0xFC, 0xFE, 0xFE, 0xFE, 0x7F, 0x7F, 0x7F, 0x3F, 0x3F, 0x3F, 0x3F, 0x7F, // 0x0040 (64) pixels
0x7F, 0x7F, 0x7F, 0xFE, 0xFE, 0xFC, 0xFC, 0xF8, 0xF8, 0xF0, 0xE0, 0xC0, 0x86, 0x06, 0x06, 0x00, // 0x0050 (80) pixels
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xC0, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, // 0x0060 (96) pixels
0x1F, 0x07, 0x01, 0x00, 0x00, 0x00, 0x00, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, // 0x0070 (112) pixels
0x80, 0x80, 0x00, 0x00, 0x01, 0x01, 0x03, 0x0F, 0x1F, 0x3F, 0xFF, 0xFF, 0xFF, 0xFE, 0xFC, 0xFE, // 0x0080 (128) pixels
0xFF, 0xFF, 0xFF, 0x3F, 0x1F, 0x0F, 0x03, 0x01, 0x01, 0x00, 0x00, 0x80, 0x80, 0x80, 0x80, 0xF8, // 0x0090 (144) pixels
0xF8, 0xF8, 0xF8, 0x80, 0x80, 0x80, 0x00, 0x00, 0x00, 0x00, 0x01, 0x07, 0x1F, 0xFF, 0xFF, 0xFF, // 0x00A0 (160) pixels
0xFF, 0xFF, 0xFC, 0xE0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0F, 0x7F, 0xFF, // 0x00B0 (176) pixels
0xFF, 0xFF, 0xFF, 0xFF, 0xF0, 0xC0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x07, 0x07, 0x07, 0x07, 0x07, // 0x00C0 (192) pixels
0x07, 0x07, 0x07, 0x07, 0x07, 0x03, 0x00, 0x00, 0x00, 0x00, 0x80, 0xC0, 0xF0, 0xF8, 0xFE, 0xFF, // 0x00D0 (208) pixels
0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xF8, 0xF0, 0xC0, 0x80, 0x00, 0x00, 0x00, 0x00, 0x07, // 0x00E0 (224) pixels
0x07, 0x07, 0x07, 0x3F, 0x3F, 0x3F, 0x3F, 0x07, 0x07, 0x07, 0x00, 0x00, 0x00, 0x00, 0x00, 0xC0, // 0x00F0 (240) pixels
0xF0, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0x0F, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, // 0x0100 (256) pixels
0x00, 0x00, 0x00, 0x00, 0x03, 0x07, 0x0F, 0x1F, 0x3F, 0x7F, 0x7F, 0xFF, 0xFE, 0xFE, 0xFC, 0xFC, // 0x0110 (272) pixels
0xF8, 0xF8, 0xF8, 0xF8, 0xF8, 0xF8, 0xF8, 0xFC, 0xFC, 0xFC, 0xFE, 0xFF, 0x7F, 0x7F, 0x3F, 0x3F, // 0x0120 (288) pixels
0x1F, 0x0F, 0x07, 0x03, 0x01, 0x00, 0x00, 0x00, 0x01, 0x03, 0x07, 0x0F, 0x1F, 0x3F, 0x3F, 0x7F, // 0x0130 (304) pixels
0x7F, 0xFF, 0xFE, 0xFC, 0xFC, 0xFC, 0xF8, 0xF8, 0xF8, 0xF8, 0xF8, 0xF8, 0xF8, 0xFC, 0xFC, 0xFE, // 0x0140 (320) pixels
0xFE, 0xFF, 0x7F, 0x7F, 0x3F, 0x1F, 0x0F, 0x07, 0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, // 0x0150 (336) pixels
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xC0, 0xC0, 0xC0, 0x80, 0x00, 0x00, // 0x0160 (352) pixels
0x00, 0x00, 0xC1, 0xC1, 0xC1, 0xC1, 0xC1, 0xC1, 0x81, 0x81, 0x01, 0x01, 0xC1, 0xC1, 0xC0, 0xC0, // 0x0170 (368) pixels
0xC0, 0xC0, 0x80, 0x00, 0x00, 0x00, 0x80, 0xC0, 0xC0, 0x00, 0x00, 0x00, 0xC0, 0xC0, 0x80, 0x00, // 0x0180 (384) pixels
0x00, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xC1, 0xC1, 0x01, 0x01, 0xC1, 0xC1, 0xC1, 0x01, 0x01, // 0x0190 (400) pixels
0x01, 0xC1, 0xC1, 0x01, 0x00, 0x00, 0x80, 0xC0, 0xC0, 0xC0, 0xC0, 0x80, 0x80, 0x00, 0x00, 0x00, // 0x01A0 (416) pixels
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xC0, 0xF8, 0xFF, 0x3F, 0x3B, // 0x01B0 (432) pixels
0x3F, 0x7F, 0xFE, 0xF0, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x1C, 0x3C, 0xFF, 0xFF, 0xC7, 0x00, 0x00, // 0x01C0 (448) pixels
0xFF, 0xFF, 0xFF, 0xE0, 0xE0, 0xF1, 0x7F, 0x3F, 0x1F, 0x00, 0x3F, 0x7F, 0xFF, 0xE0, 0xC0, 0xE0, // 0x01D0 (464) pixels
0xFF, 0x7F, 0x3F, 0x00, 0x00, 0xE0, 0xE0, 0xFF, 0xFF, 0xFF, 0xE0, 0xE0, 0xC0, 0x00, 0x00, 0xFF, // 0x01E0 (480) pixels
0xFF, 0x07, 0x0F, 0x3E, 0xFC, 0xFF, 0xFF, 0x00, 0x00, 0x3F, 0x7F, 0xFF, 0xE0, 0xC0, 0xE1, 0x7F, // 0x01F0 (496) pixels
0x7F, 0x0E, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
};
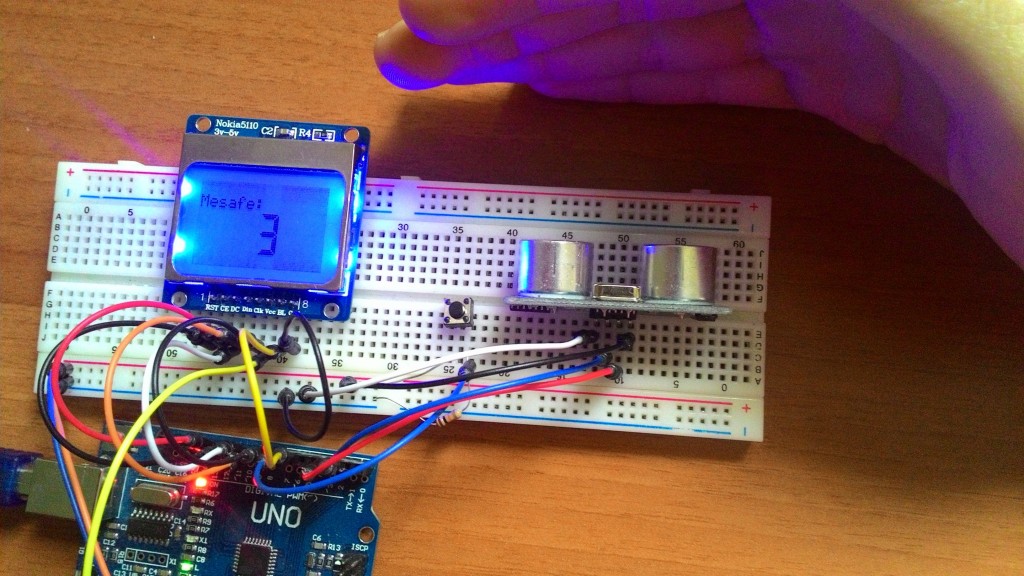
Uygulamamızı bitirdiğimizde ilk başta arduino’nun logosu gözükecek 4 saniye sonra ise ultrasonik sensör ile ölçülen mesafe ekrana aşağıdaki gibi yazdırılacaktır